簡介
先給個 CloudFlare Pages 的傳送門:https://pages.cloudflare.com
我這個部落格本來是掛在 GitHub Pages,然後用放在韓國的 CN2 GT 路線的小雞反代,但可惜中國移動到韓國小雞的線路不太行,只好再在小雞上套了一層 CloudFlare CDN。解析方案是海外直連 GitHub Pages(用A記錄解析,不用 CNAME 記錄,不然會影響同域名下的 MX 記錄郵件收發),電信聯通解析到韓國小雞,移動解析到 CloudFlare 的中國移動香港 CDN ,大體上全球訪問都沒有太大問題。
前段時間小雞上的 SSL/TLS 證書過期了,部落格在天朝就沒辦法正常訪問了,然而我因為不在天朝還一直沒發現,直到有人提醒我(
上大學之後換了果子,忘記把小雞的 SSH 金鑰複製過來了,又懶得重設金鑰,就打算直接一步到位,做一個完整的換代升級。原來這個部落格套娃層數太多了,說實話一層出問題就可能出現大翻車,不是很穩定(因為要做分運營商解析,所以只能用國內的解析商,又還想用 CloudFlare 的自選 IP CDN,套娃層數就超多,不止上面的幾層,還用了 CloudFlare Partner),再加上現在大家都流行用CI/CD自動化構建嘛,順便整一下好了。原來的主題還沒有圖片懶載入,導致某篇圖片超多的搬運文章打開的時候超卡。
總結一下 CloudFlare Pages 相較於 GitHub Pages 的好處:
- CloudFlare Pages 沒被牆
- CloudFlare Pages 自選IP後尤其是移動,速度比隔壁 Vercel 還要快不少,不信你可以看我部落格的評論區,評論系統就是部署在 Vercel 東京機房的(
- CloudFlare Pages 本身就集成了 CI/CD,而且我個人感覺比 GitHub Action 以及 Travis CI 穩定,也省得折騰,唯一的限制就是每個月免費構建額度是500次,但這也已經很夠用了吧(
- CloudFlare Pages 的自動化構建可以從 private repository 拉取源文件,不像 GitHub Pages 必須是 public repo
- 支持多個自訂域名
- CloudFlare Pages 沒有 ban 掉百度爬蟲,百度收錄正常
但感覺也不算什麼好處,我還是覺得 ban 掉百度比較好,另外我強烈建議自建伺服器的要 ban 掉華為花瓣引擎的爬蟲,華為那個爬蟲完全不懂得節制,小雞很可能會被直接爬到當機,別問我怎麼知道的…… - [Update]支持fast builds,構建快,在 Settings - Builds & deployments - Fast builds 啟用
給各位看看 CloudFlare Pages 的速度,令人滿意:
部署
本來用的是 Hexo,這次趁著這個機會換到 Hugo 了~~,畢竟受夠了可惡的 Node.js~~。總之就是配置好主題,然後把 Hexo 本來用的 Markdown 源文件複製過來就好,大多可以直接用。
我的部署流程是,在本地寫完文章之後,git push 到 GitHub 的 private repo,CloudFlare Pages 就會立刻監測到新的 commit,然後開始自動構建。CloudFlare 讀 private repo 用的是GitHub third-party OAuth application,所以需要授權一下。當然你用 GitLab 也是一樣的,但CloudFlare Pages 只能從第三方託管 repo 裡面讀源文件,所以沒辦法直接託管在 CloudFlare,這一點要注意。
因為這次是回天朝後操作的,許久不見的GFW娘又給了我新的驚喜,git push 的時候一直報錯這個:
|
|
我還重設了 SSH 金鑰,最終才發現是撞牆了,算是給不熟悉近期牆內網路環境的人提個醒(
最後,CloudFlare Pages 最坑的一點來了,我本地構建一切正常,結果 CloudFlare Pages 構建報錯:
|
|
我一開始還以為是主題的什麼 bug,最後從頭到尾翻了一遍日誌,發現了一行字:
|
|
好傢伙,你構建用的是什麼遠古版本……怪不得失敗(
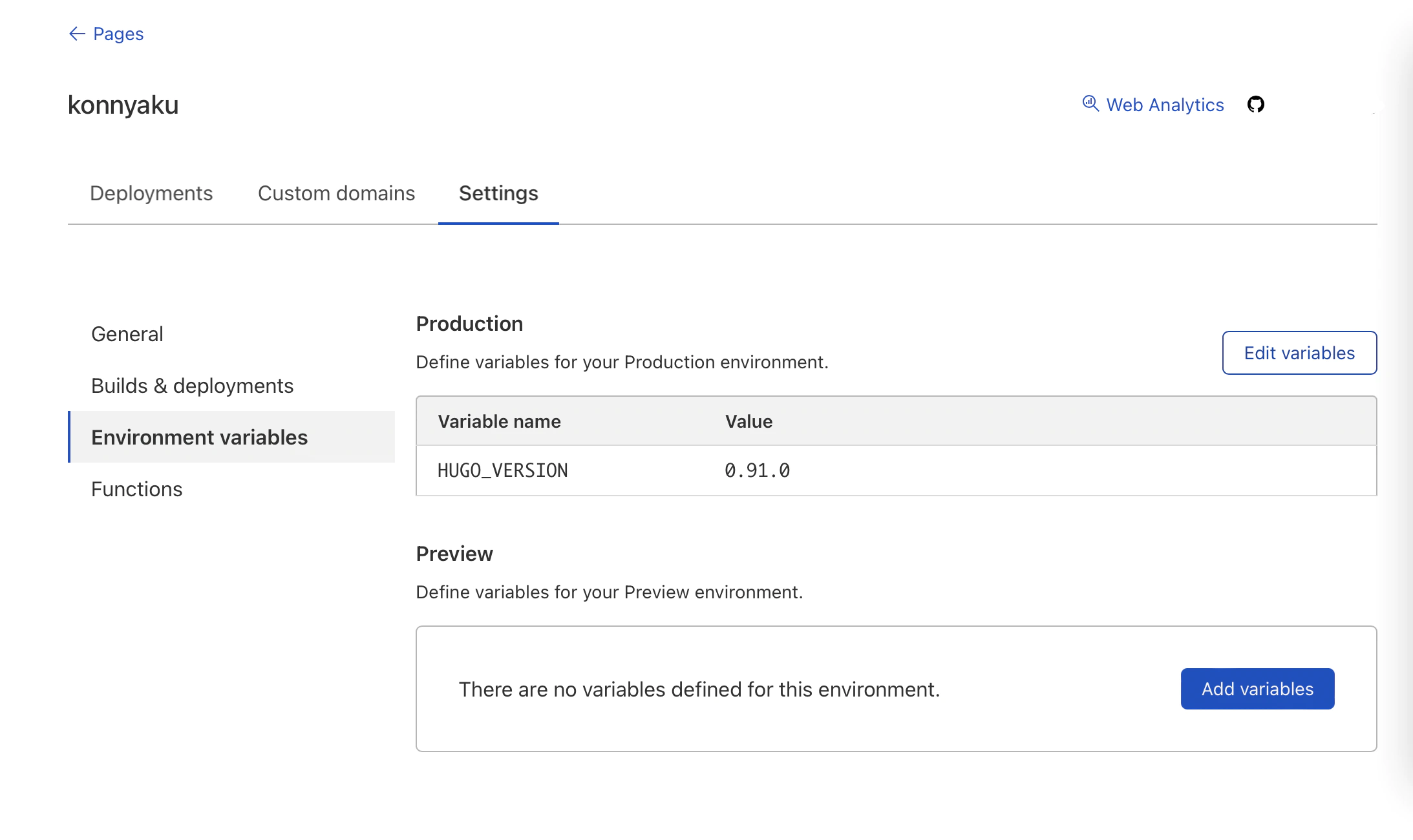
解決方案也很簡單,在環境變數裡加一個值就行,我是用了(截止這篇文章發出來)最新的版本。

綁定自訂域名
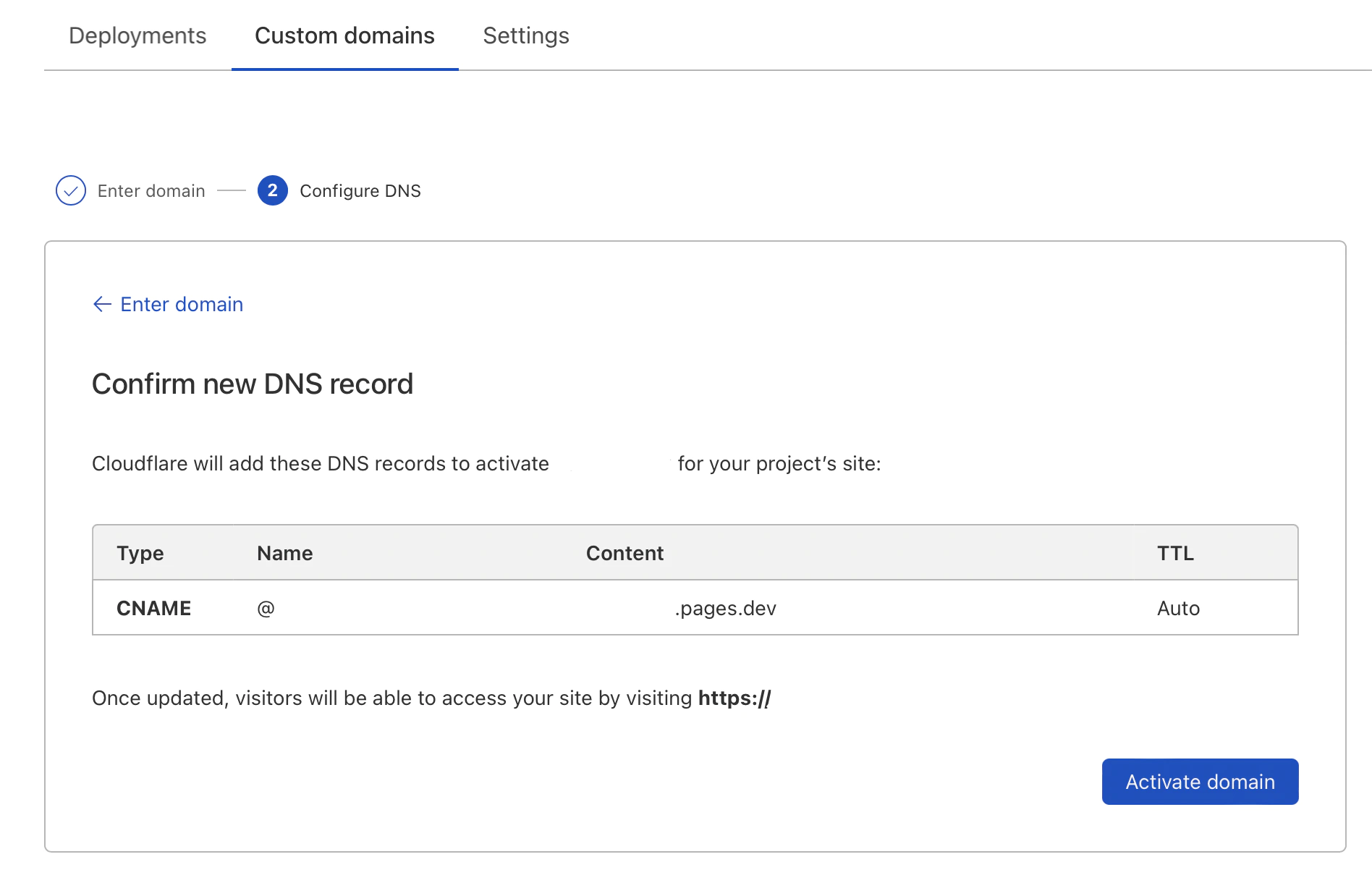
綁定非 CloudFlare 上購買/解析的自訂域名時需要驗證 DNS 記錄,CloudFlare Pages 要求 CNAME 記錄指向它給你分配的二級域名,但眾所周知 CNAME 記錄和 MX 記錄會有一定衝突,可能導致你的域名信箱收不到郵件。

其實解決這個問題的方法很簡單,畢竟 CloudFlare 有 DNS 伺服器,那直接用 A 記錄和 AAAA 記錄指向 CloudFlare 家的 DNS 伺服器就行了,這樣全球訪問都也是正常獲取本地的 CDN 內容的,速度依然超快~而且加上 AAAA 記錄之後就完美實現了 IPv6 支持👀~
| Type | Name | Content |
|---|---|---|
| A | @ | 1.1. 1.1 |
| A | @ | 1.0. 0.1 |
| AAAA | @ | 2606:4700:4700::1111 |
| AAAA | @ | 2606:4700:4700::1001 |
不過有一點需要說明,在解析的時候,建議不要把天朝指向到 IPv6 的 CDN,真的很卡……
具體國內分運營商解析還需要再配置,網路上自選 CloudFlare 工具的輪子很多,網友跑出來的結果也很完整了。沒錯,使用 CloudFlare Pages 不用 CloudFlare Partner 也能用自選 IP CDN,這也算一個好處吧。