简介
先给个 CloudFlare Pages 的传送门:https://pages.cloudflare.com
我这个博客本来是挂在 GitHub Pages,然后用放在韩国的 CN2 GT 路线的小鸡反代,但可惜中国移动到韩国小鸡的线路不太行,只好再在小鸡上套了一层 CloudFlare CDN。解析方案是海外直连 GitHub Pages(用A记录解析,不用 CNAME 记录,不然会影响同域名下的 MX 记录邮件收发),电信联通解析到韩国小鸡,移动解析到 CloudFlare 的中国移动香港 CDN ,大体上全球访问都没有太大问题。
前段时间小鸡上的 SSL/TLS 证书过期了,博客在天朝就没法正常访问了,然而我因为不在天朝还一直没发现,直到有人提醒我(
上大学之后换了果子,忘记把小鸡的 SSH 密钥复制过来了,又懒得重置密钥,就打算直接一步到位,做一个完整的换代升级。原来这个博客套娃层数太多了,说实话一层出问题就可能出现大翻车,不是很稳定(因为要做分运营商解析,所以只能用国内的解析商,又还想用 CloudFlare 的自选 IP CDN,套娃层数就超多,不止上面的几层,还用了 CloudFlare Partner),再加上现在大家都流行用CI/CD自动化构建嘛,顺便整一下好了。原来的主题还没有图片懒加载,导致某篇图片超多的搬运文章打开的时候超卡。
总结一下 CloudFlare Pages 相较于 GitHub Pages 的好处:
- CloudFlare Pages 没被墙
- CloudFlare Pages 自选IP后尤其是移动,速度比隔壁 Vercel 还要快不少,不信你可以看我博客的评论区,评论系统就是部署在 Vercel 东京机房的(
- CloudFlare Pages 本身就集成了 CI/CD,而且我个人感觉比 GitHub Action 以及 Travis CI 稳定,也省得折腾,唯一的限制就是每个月免费构建额度是500次,但这也已经很够用了吧(
- CloudFlare Pages 的自动化构建可以从 private repository 拉取源文件,不像 GitHub Pages 必须是 public repo
- 支持多个自定义域名
- CloudFlare Pages 没有 ban 掉百度爬虫,百度收录正常
但感觉也不算什么好处,我还是觉得 ban 掉百度比较好,另外我强烈建议自建服务器的要 ban 掉华为花瓣引擎的爬虫,华为那个爬虫完全不懂得节制,小鸡很可能会被直接爬到宕机,别问我怎么知道的…… - [Update]支持fast builds,构建快,在 Settings - Builds & deployments - Fast builds 启用
给各位看看 CloudFlare Pages 的速度,令人满意:
部署
本来用的是 Hexo,这次趁着这个机会换到 Hugo 了~~,毕竟受够了可恶的 Node.js~~。总之就是配置好主题,然后把 Hexo 本来用的 Markdown 源文件复制过来就好,大多可以直接用。
我的部署流程是,在本地写完文章之后,git push 到 GitHub 的 private repo,CloudFlare Pages 就会立刻监测到新的 commit,然后开始自动构建。CloudFlare 读 private repo 用的是GitHub third-party OAuth application,所以需要授权一下。当然你用 GitLab 也是一样的,但CloudFlare Pages 只能从第三方托管 repo 里面读源文件,所以没办法直接托管在 CloudFlare,这一点要注意。
因为这次是回天朝后操作的,许久不见的GFW娘又给了我新的惊喜,git push 的时候一直报错这个:
|
|
我还重置了 SSH 密钥,最终才发现是撞墙了,算是给不熟悉近期墙内网络环境的人提个醒(
最后,CloudFlare Pages 最坑的一点来了,我本地构建一切正常,结果 CloudFlare Pages 构建报错:
|
|
我一开始还以为是主题的什么 bug,最后从头到尾翻了一遍日志,发现了一行字:
|
|
好家伙,你构建用的是什么远古版本……怪不得失败(
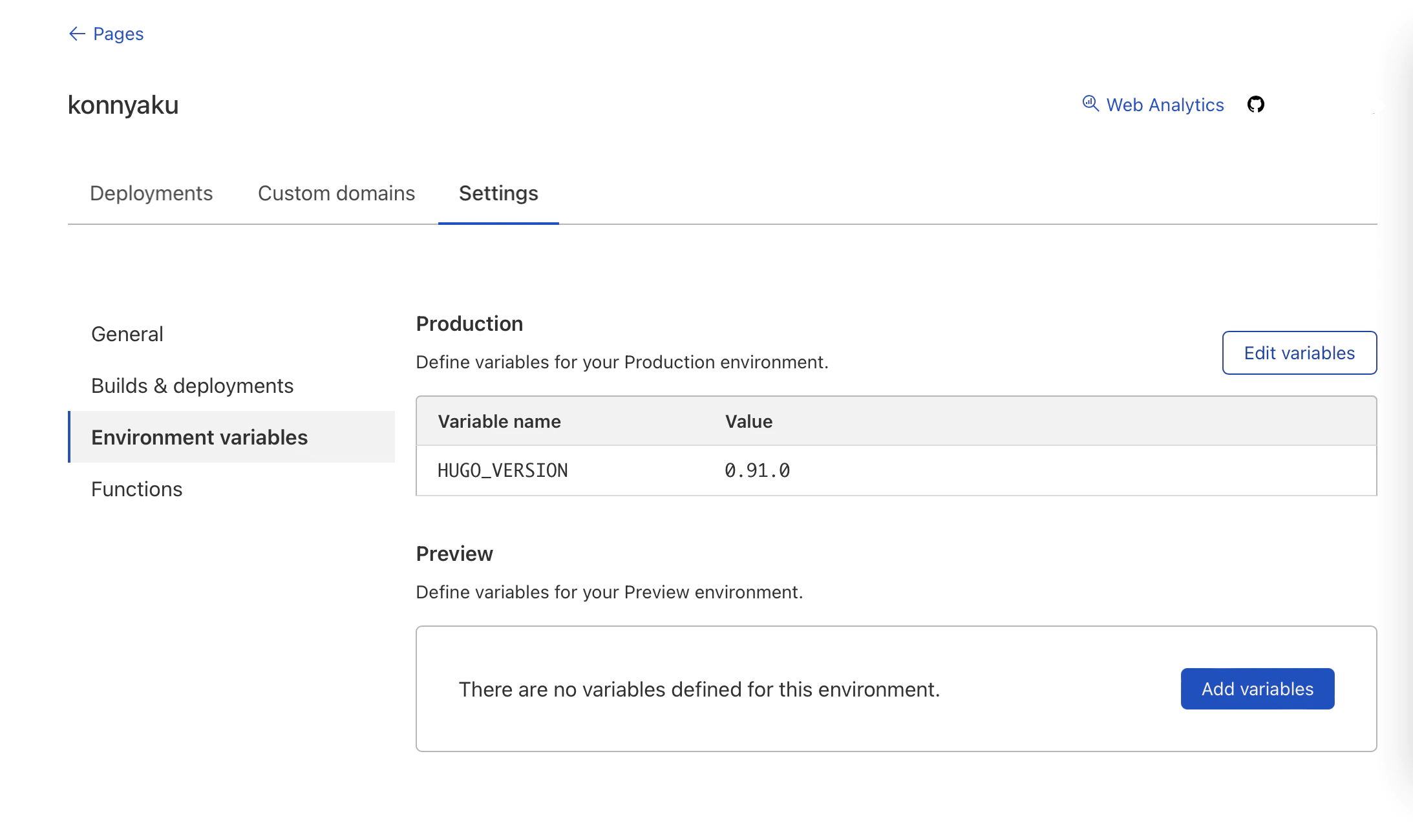
解决方案也很简单,在环境变量里加一个值就行,我是用了(截止这篇文章发出来)最新的版本。

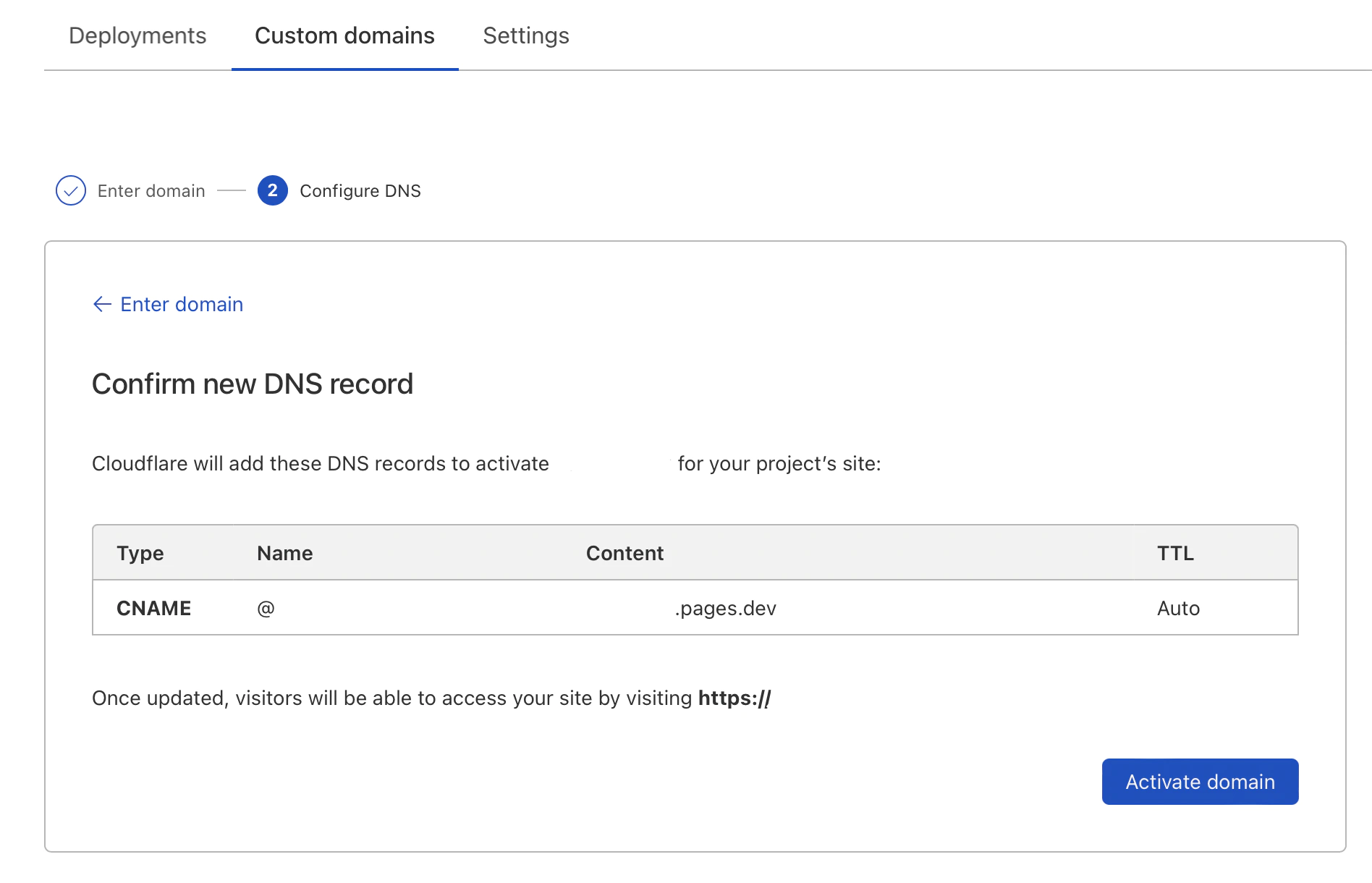
绑定自定义域名
绑定非 CloudFlare 上购买/解析的自定义域名时需要验证 DNS 记录,CloudFlare Pages 要求 CNAME 记录指向它给你分配的二级域名,但众所周知 CNAME 记录和 MX 记录会有一定冲突,可能导致你的域名邮箱收不到邮件。

其实解决这个问题的方法很简单,毕竟 CloudFlare 有 DNS 服务器,那直接用 A 记录和 AAAA 记录指向 CloudFlare 家的 DNS 服务器就行了,这样全球访问都也是正常获取本地的 CDN 内容的,速度依然超快~而且加上 AAAA 记录之后就完美实现了 IPv6 支持👀~
| Type | Name | Content |
|---|---|---|
| A | @ | 1.1. 1.1 |
| A | @ | 1.0. 0.1 |
| AAAA | @ | 2606:4700:4700::1111 |
| AAAA | @ | 2606:4700:4700::1001 |
不过有一点需要说明,在解析的时候,建议不要把天朝指向到 IPv6 的 CDN,真的很卡……
具体国内分运营商解析还需要再配置,网上自选 CloudFlare 工具的轮子很多,网友跑出来的结果也很完整了。没错,使用 CloudFlare Pages 不用 CloudFlare Partner 也能用自选 IP CDN,这也算一个好处吧。